Figma 是一套線上設計軟體,具有即時協作的特性,在 COVID 疫情後普遍被採用。
除了設計師能夠用 Figma 產出 UI(介面)外,隨著設計師習慣的轉移,前端接收設計需求的習慣也相應改變。
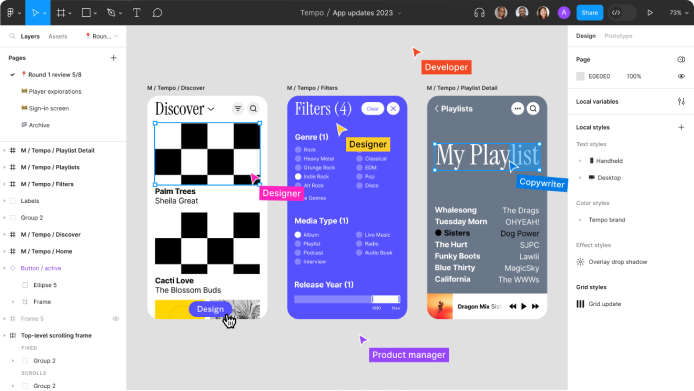
相較過去每次更新 Sketch 的畫面給工程師們時,每次都要上傳、匯出至 Zeplin、Adobe xD,Figma 所見即所得。高互動性也讓我們可以看到設計師的進度和一舉一動 😅

(圖片來源:Figma.com)
這系列將圍繞「Figma」的使用,不會在 Figma 軟體操作上過多著墨,更多的是分享工程師與設計師間,怎麼透過這個平台合作。
其實在開發過程中,UX 設計師花在 Figma 產出 UI 的時間真的也不算多😂
你可以將 Figma 想像為教室白板,要如何使用和創造價值就看如何運用了!
在目前的開發生態中,了解 Figma 可以讓工程師更好地理解設計師的思維和工作流程,從而提升雙方的工作效率。
